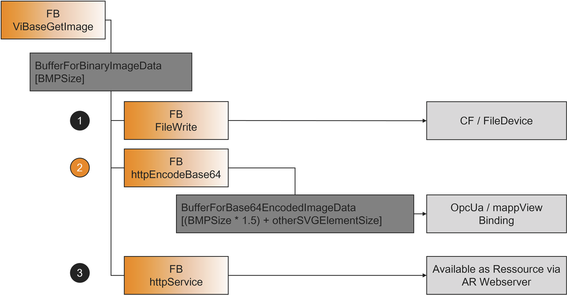
图涉及的数据缓冲区和功能块
图像数据可通过 base64 编码转换成 <image> 元素,用于 widget Paper。每次都会围绕 <image> 中的当前图像数据生成一个数据 URL。需要第二个缓冲区:STRING 缓冲区 BufferForBase64EncodedImageData。
缓冲区 BufferForBase64EncodedImageData 必须为以下组件提供空间:
•"<image x='0' y='0' width='1280px' height='1024px' href='data:image/jpeg;base64、
•(4/3 * SIZE(BufferForBinaryImageData))
•"' />"
步骤
•如果 ViBaseGetImage.Done 从 FALSE 变为 TRUE,那么
URL 以 "data:image/jpeg;base64, "开头。以 Base64 编码的实际二进制数据将直接附加到该 URL 上。
•strcpy(BufferForBase64EncodedImageData, '<image x=$'0$' y=$'0$' width=$'1280px$' height=$'1024px$' href=$'data:image/jpeg;base64,');//图像元素的开头,图像尺寸由视觉应用程序设置。
•httpBaseEncode64.pDest :=ADR(BufferForBase64EncodedImageData) + strlen(BufferForBase64EncodedImageData);
•httpBaseEncode64.destSize := SIZEOF(BufferForBase64EncodedImageData) - strlen(BufferForBase64EncodedImageData) - strlen('$' />');
•httpBaseEncode64.pSrc := ADR(BufferForBinaryImageData);
•httpBaseEncode64.srcLen := ViBaseGetImage.BufferLen;
•httpBaseEncode64.enable := TRUE;
•httpBaseEncode64();
•strcat(BufferForBase64EncodedImageData, '$' />') ; // 图像元素完成
在数据一致性方面,这里的限制较少。
•函数块 httpBaseEncode64 是同步工作的。这将使缓冲区 BufferForBinaryImageData 在下一次调用 ViBaseGetImage 时立即可用。不过,在处理正在转换的较大图像数据时,应考虑到任务类的执行时间。
•在使用功能块 ViBaseGetImage 获取新图像时,可以显示旧图像,因为已经使用了两个不同的缓冲区。
BufferForBase64EncodedImageData 可用作 widget Paper 上 "svgContent "属性的绑定。建议
•使用压缩级别高的图像,以便为绑定生成更短的字符串。
•在绑定时使用较慢的采样率。
•如果相机上的图像高速变化,应每隔 n 张图像或每隔 x 秒将新图像转换为 SVG 字符串,用于 mapp View。
•确定合适的字符串长度。
可在图像上叠加补充结果。有以下选项
1.使用相同尺寸的上覆纸张部件:所有结果必须在 <g></g> 内分组。
2.为 <image> 元素和要显示的结果使用缓冲 BufferForBase64EncodedImageData。
如果图像和结果应绑定在一个 widget 中,则所有元素必须集中在 <g></g> 周围。
必须调整 STRING 的大小和 httpBaseEncode64.destSize 的计算。
Fig.: Data buffers and function blocks involved
The image data can be base64-encoded into an <image> element for widget Paper. A data URL is generated around the current image data in <image> in each case. A second buffer is needed: STRING buffer BufferForBase64EncodedImageData.
Buffer BufferForBase64EncodedImageData must provide space for the following components:
•"<image x='0' y='0' width='1280px' height='1024px' href='data:image/jpeg;base64,
•(4/3 * SIZE(BufferForBinaryImageData))
•"' />"
Steps
•IF ViBaseGetImage.Done changes from FALSE to TRUE, THEN
The URL starts with "data:image/jpeg;base64,". The actual binary data encoded in Base64 is appended directly to it.
•strcpy(BufferForBase64EncodedImageData, '<image x=$'0$' y=$'0$' width=$'1280px$' height=$'1024px$' href=$'data:image/jpeg;base64,'); // Start of the image element with image dimensions as set in the vision application.
•httpBaseEncode64.pDest :=ADR(BufferForBase64EncodedImageData) + strlen(BufferForBase64EncodedImageData);
•httpBaseEncode64.destSize := SIZEOF(BufferForBase64EncodedImageData) - strlen(BufferForBase64EncodedImageData) – strlen('$' />');
•httpBaseEncode64.pSrc := ADR(BufferForBinaryImageData);
•httpBaseEncode64.srcLen := ViBaseGetImage.BufferLen;
•httpBaseEncode64.enable := TRUE;
•httpBaseEncode64();
•strcat(BufferForBase64EncodedImageData, '$' />') ; // Completion of the image element
There are fewer limitations here with regard to data consistency.
•Function block httpBaseEncode64 works synchronously. This would make buffer BufferForBinaryImageData immediately available for a next call of ViBaseGetImage. The execution time of the task class should be taken into account when dealing with larger image data that is being converted, however.
•While a new image is being retrieved with function block ViBaseGetImage, the old one can be displayed since two different buffers are already used.
BufferForBase64EncodedImageData can be used as a binding for property "svgContent" on widget Paper. Recommendations:
•Use images with a high compression level to generate shorter strings for the binding.
•Use a slow sampling rate on the binding.
•In the event of high-speed image changes on the camera, a new image should be converted into a SVG string that is used for mapp View only every nth image or every x seconds.
•Determine a suitable string length.
Supplementary results can be superimposed on the image. The following options exist:
1.Use an overlying Paper widget with the same dimension: All results must be grouped within <g></g>.
2.Use buffer BufferForBase64EncodedImageData for both the <image> element and the results to be displayed.
If the image and results should be bound in a widget, all elements must be grouped within surrounding <g></g>.
The size of the STRING and the calculations for httpBaseEncode64.destSize must be adjusted.